이전 게시글 프로젝트 1 설정
https://hoozy.tistory.com/entry/%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-%EC%84%A4%EC%A0%95-1
프로젝트 1 설정 (Spring Boot, MySQL)
이전 게시글 스프링 부트와 MySQL 연결 https://hoozy.tistory.com/entry/%EC%8A%A4%ED%94%84%EB%A7%81%EB%B6%80%ED%8A%B8%EC%99%80-mySQL-%EC%97%B0%EA%B2%B0 기본 설정 mySQL, jpa, lombok, Thymeleaf 등 GRADLE 추가 home.html 홈페이지 resources
hoozy.tistory.com
헤더
- 홈페이지로 갈 수 있는 홈페이지 명
- 지식(개념)
- 지식의 설명을 보고 문제를 맞추는 단답형 문제
- 지식을 보고 아는 대로 적는 문제
- 오픈 채팅방을 생성하고 방을 들어가서 채팅을 할 수 있다.
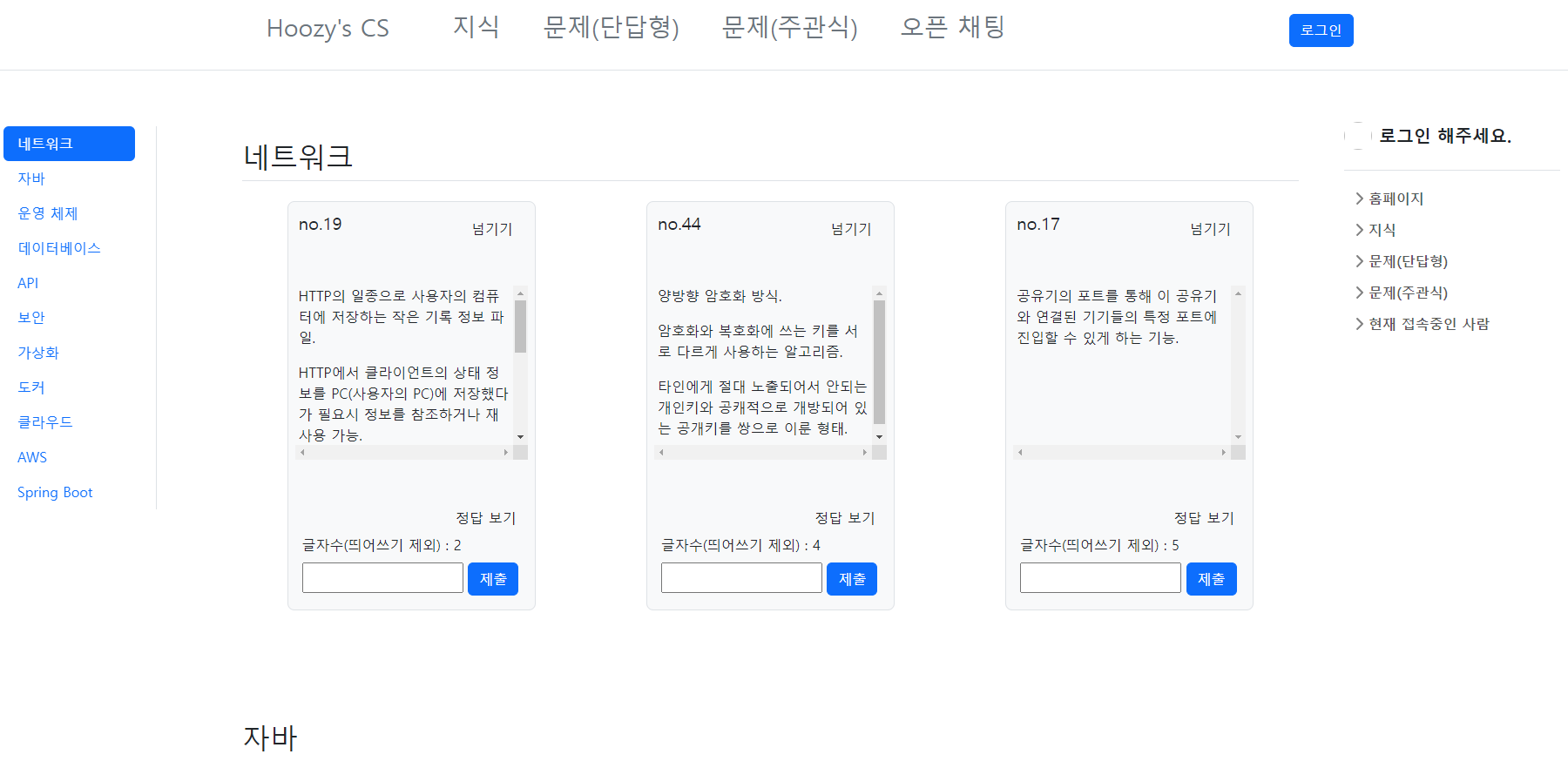
홈페이지

- 왼쪽 사이드바
- 현재 카테고리를 보여주고, 다른 카테고리 클릭 시 카테고리로 이동
- 메인
- 매일 00시에 바뀌는 카테고리 별 오늘의 단답형 3문제를 스크롤 형태로 나열
- 오른쪽 사이드바
- 현재 로그인 한 정보
- 지식, 문제 바로가기
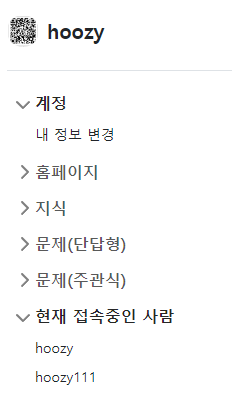
- 현재 접속중인 유저 닉네임 리스트
지식 페이지

- 왼쪽, 오른쪽 사이드바는 동일
- 메인
- 카테고리 별 지식들 클릭 시 지식 설명 제공
댓글 팝업

- 말풍선 모양을 클릭하면 댓글이 나옵니다. 댓글은 로그인 한 유저만 작성이 가능하고, 전부 ajax로 구성했습니다. 답글을 쓰면 아래에 답글이 달리며 들여쓰기가 되어서 작성이 됩니다. 모댓글의 답글에는 답글 개수와 답글 보기를 클릭하면 답글이 나옵니다.
- 좋아요, 삭제, 수정 ajax로 바로 바뀌게 만들었습니다.
문제(단답형) 페이지

- 왼쪽, 오른쪽 사이드바는 동일
- css는 홈페이지와 유사하지만 문제 페이지는 새로고침 할 때마다 문제가 바뀌고, 만약 문제를 풀면 넘기기 버튼을 눌러서 문제를 바꿀 수 있다.
- 정답을 맞추면 팝업과 함께 맞춘 문제라고 나옴
문제(주관식) 페이지

- 왼쪽, 오른쪽 사이드바는 동일
- 정답 맞추는 이벤트는 없고, 테이블 형식 문제는 따로 input 값을 넣어 문제를 풀 수 있게 제공
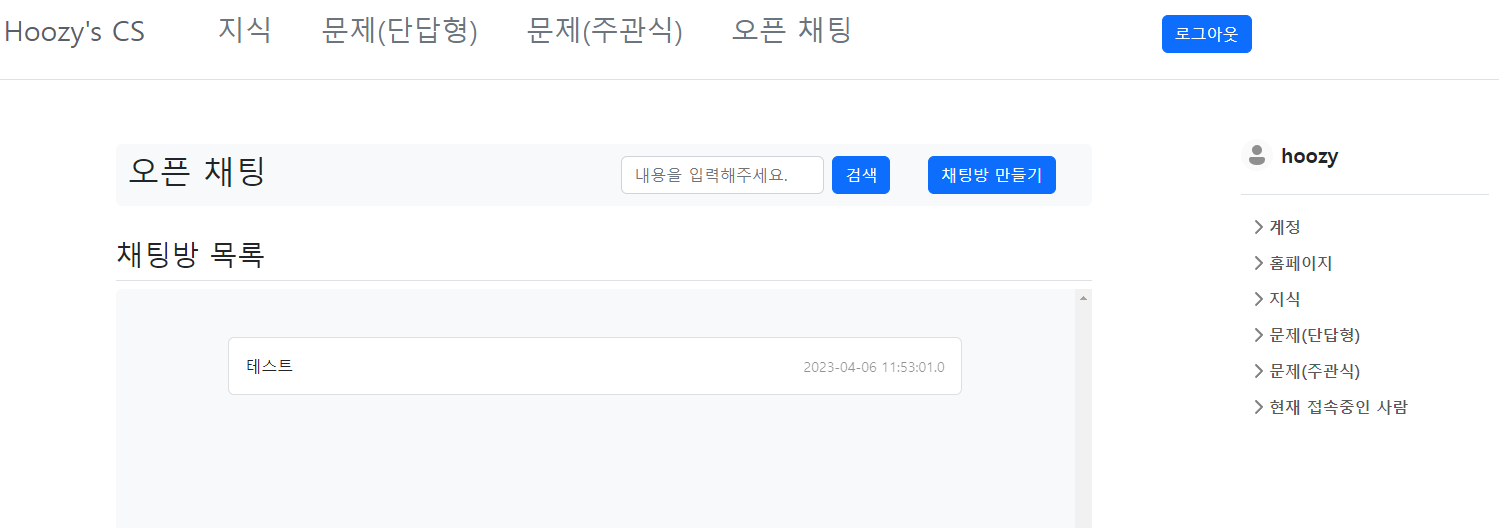
오픈 채팅 페이지

- 로그인을 해야 채팅방이 보이고, 채팅방 생성이 가능하다.
사이드 바


다음 게시글 프로젝트 3 엔티티, 비밀번호 암호화
[스프링 부트] 프로젝트 3 엔티티, 로그인 (비밀번호 암호화)
이전 게시글 프로젝트 2 프론트엔드 구현 https://hoozy.tistory.com/entry/%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-2-%ED%94%84%EB%A1%A0%ED%8A%B8%EC%97%94%EB%93%9C-%EA%B5%AC%ED%98%84 테이블과 매칭된 엔티티를 생성. 회원가입할 때
hoozy.tistory.com
'Spring Boot (프로젝트)' 카테고리의 다른 글
| [스프링 부트] 프로젝트 4 백엔드 구현 (0) | 2023.04.02 |
|---|---|
| [스프링 부트] 프로젝트 3 엔티티, 로그인 (비밀번호 암호화) (0) | 2023.03.12 |
| 프로젝트 1 설정 (Spring Boot, MySQL) (0) | 2023.03.08 |
| 스프링 부트 로그 관리하기 (Slf4j) (0) | 2023.03.08 |
| Thymeleaf 정리 (JSP와 차이) (0) | 2023.03.08 |



댓글