- 피그마에 대해서 처음 사용해보며 처음에는 복잡하고 어렵지만, 사용하다보니 html과 css를 직접 작성하며 페이지를 구현하는 것 보다 훨씬 빠르고 협업에도 좋은 기능들이 많아 매우 좋았다.
피그마(Figma)
- 피그마는 온라인에서 사용할 수 있는 디자인 툴이며, UX/UI 디자인 및 프로토타입 제작을 위한 기능들을 제공한다.
- 웹/앱/인터페이스 디자인 등 다양한 분야에서 사용되며, 디자인과 개발 과정에서 필요한 여러 협업 기능을 제공한다.
피그마를 사용하는 이유
- 피그마는 다른 디자인 툴과 비교해 협업 기능이 매우 강화되어 있어 디자이너, 마케터, 개발자 간에 더욱 활발한 소통이 가능하게 만들어준다.
핸드오프 기능
- 디자인 단계에서 개발 단계로 전달하는 과정을 핸드오프라고 한다.
- 피그마는 피그마 하나로 디자인, 이미지 파일, 폰트, 간격, 사용자 인터렉션 등 모든 것을 전달할 수 있다.
- 이로 인해 디자이너와 개발자 간의 소통 시간이 단축되고, 오류도 줄고, 얼굴 붉히는 일이 적어지는 장점을 가지고 있다.
실시간 공통 편집 기능
- 피그마는 멀티 플랫폼을 지원하여, 동시에 여러 사용자가 협업하여 디자인 작업을 할 수 있다.
- 실시간 채팅과 주석 기능을 통해 실시간 피드백을 주고 받을 수 있다.
디자인 시스템 구축 기능
- 피그마는 디자인 시스템을 쉽게 구축할 수 있게 도와준다.
- 이는 일관된 디자인 및 브랜드 이미지를 유지할 수 있으며, 재사용 가능한 기자인 요소와 UI 컴포넌트를 제작할 수 있다.
편리한 라이브러리 관리 기능
- 피그마는 라이브러리 관리 기능을 통해 자주 쓰는 디자인 요소를 쉽게 관리할 수 있다.
- 팀 라이브러리에 다른 멤버가 새로운 디자인 요소를 업데이트하면 자동으로 동기화하여 사용할 수 있기 때문에 팀 라이브러리 관리도 쉽고 빠르게 가능하다.
강력한 기본 기능
- 피그마는 누구나 무료로 사용할 수 있고, 무료 버전에서 제공하는 기본적인 기능으로도 대부분의 작업이 가능하다.
- 웹 브라우저에서 작동하기 때문에 별도의 프로그램 설치 없이 공유 링크 URL 하나로 어디서든 파일을 열람하고 작업할 수 있다.
유용한 기능
오토 레이아웃
- 피그마는 디자인 요소와 크기와 위치를 자동으로 조절해 주는 오토 레이아웃 기능을 제공한다.
플러그인
- 피그마는 다양한 플러그인을 지원하여 디자인 작업을 효율적으로 수행할 수 있게 도와준다.
페이지 기획
메인 페이지
- 홈페이지로 로그인, 회원가입, 마이페이지, 로그아웃, 상품 리스트를 제공하는 페이지이다.

상세 페이지
- 상품의 상세정보와 결제하기 버튼을 제공하는 페이지이다.

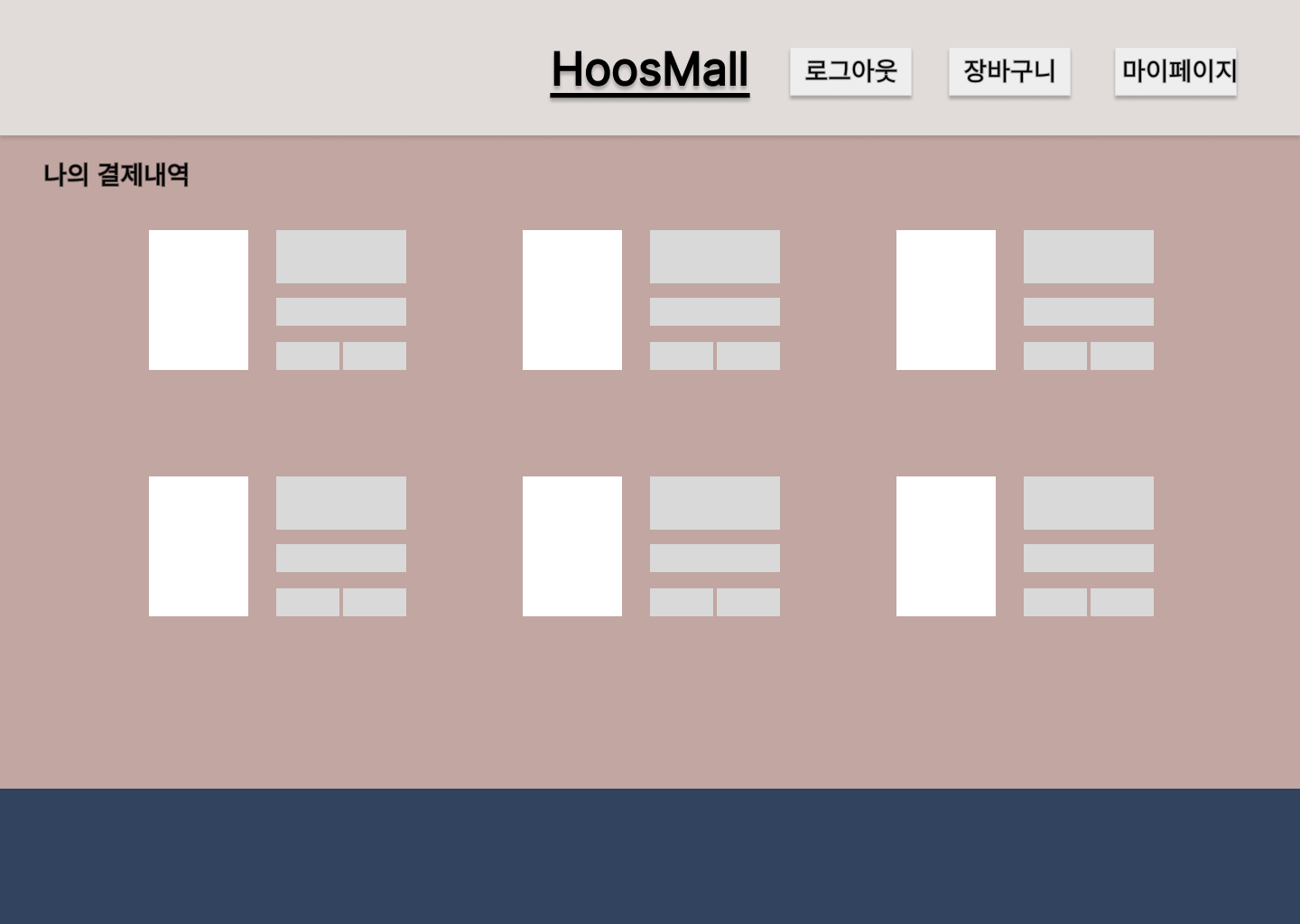
마이 페이지
- 회원의 결제 내역을 제공하는 페이지이다.

장바구니 페이지
- 회원의 장바구니 내역을 제공하는 페이지이다.

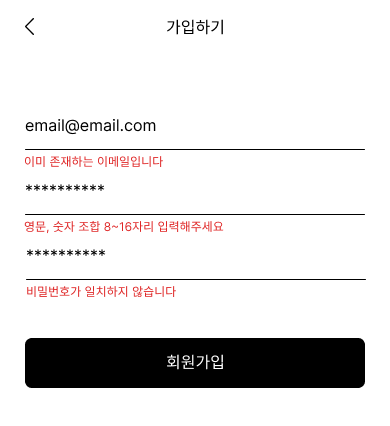
회원가입 페이지
- 회원가입을 제공하는 페이지이다.

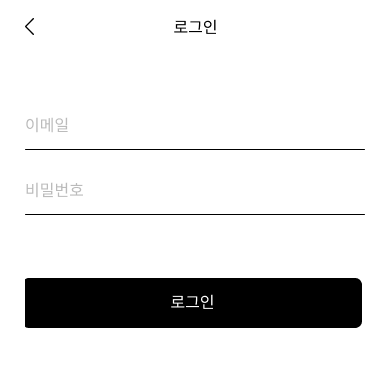
로그인 페이지
- 로그인을 제공하는 페이지이다.

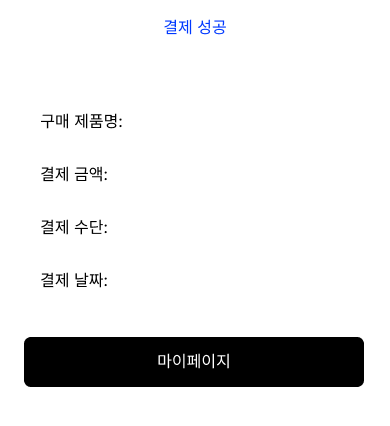
결제 성공 페이지
- 결제 성공 시 결제에 대한 간단한 정보를 제공하는 페이지이다.

결제 실패 페이지
- 결제 실패 시 이유를 제공하는 페이지이다.

결제 취소 성공 페이지
- 결제 취소를 성공 시 제공하는 페이지이다.

참고 자료
https://www.codestates.com/blog/content/%ED%94%BC%EA%B7%B8%EB%A7%88-%EC%82%AC%EC%9A%A9%EB%B2%95
https://www.figma.com/file/NqmtZ0ymgw2B1v2dygHOEZ/Do-it!?type=design&node-id=23-436&mode=design&t=WYMxuoWXqPz6oZS0-0
'Spring Boot (프로젝트)' 카테고리의 다른 글
| [쇼핑몰 프로젝트] 3. ERD 기획 (2) | 2023.11.06 |
|---|---|
| [쇼핑몰 프로젝트] 2. 리액트 화면 구현 (0) | 2023.10.29 |
| [쇼핑몰 프로젝트]PG 시스템을 공부하기 위한 쇼핑몰 토이 프로젝트 기획 (0) | 2023.10.28 |
| [스프링 부트] 프로젝트 6 S3 백엔드 구현 (0) | 2023.04.17 |
| [스프링 부트] 프로젝트 5 S3 관련 설정 추가 (0) | 2023.04.17 |



댓글